The second part of this weeks ELab involved using the video platform YouTube to post up our recorded screen casts with added audio. I found this exercise more difficult than the first but I suppose the first exercise was more of an introduction to the tool and this exercise is more practical and helps to improve our understanding and skills.
I choose to record myself writing this blog as practice for recording a short video!

The next part of the exercise involved making a short video on "How to conduct a Google search".
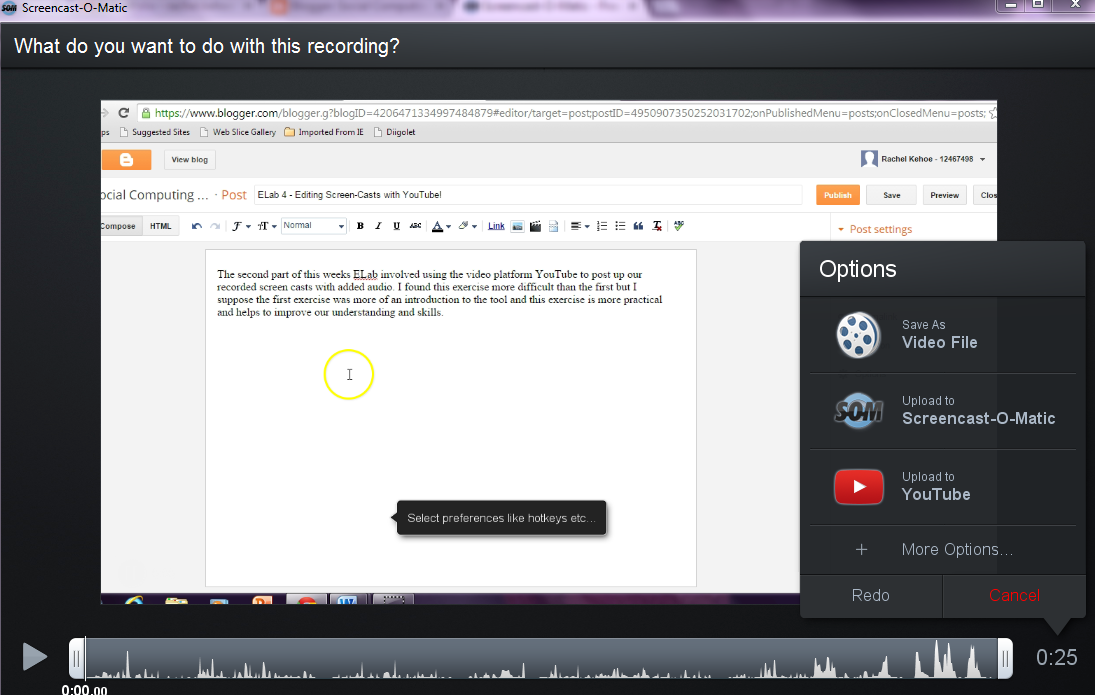
This is a screenshot of my completed video and me connecting to YouTube to upload the video.
This is a screenshot of the screen after I connected to my YouTube account. On the right hand side is a list of my options.
This screenshot shows the editing I did to the description and I also added a number of tags and edited the privacy settings of the post.
This is a screen grab of my recording uploaded onto my YouTube page. I will edit the title!
I then went into the editing section of YouTube for my video. To edit the title, add audio and enhance the picture quality.
Here is a copy of my completed YouTube video. Here is a link also: https://www.youtube.com/watch?v=XzcAPTR05CI.